Parent page: Processes & Workflows
A foundation stone of the collaborative design environment in Altium Designer is the support for Workflows, that guide a company's designers through typical, everyday design processes such as requesting new Workspace library parts, performing design reviews, and creating new Workspace projects.
Each Workflow that is used to implement a particular design process is created as part of a Process Definition. It can therefore be referred to as that process's underlying Workflow, or simply a Process Workflow. New processes can be created, and existing processes edited, using the dedicated Process Workflow Editor. This document takes a look at accessing the editor, and working with it to craft the process workflow required.
Accessing the Process Workflow Editor
Processes are created and managed from the Processes area (Admin – Processes) of the Workspace's browser interface.
You must be signed in as an Administrator for your Workspace in order to see the Processes area of the interface.
To access the Process Workflow Editor, make active the tab for the process theme in which you want to create your new process – Part Requests, Project Activities, or Project Creations – then click the  button at the top-right of the page.
button at the top-right of the page.
It is important to make the theme active first, so that the process is created with the correct Type.
 Accessing the Process Workflow Editor. Ensuring the desired process theme is made active before access will ensure the new process definition will be set to the right theme type.
Accessing the Process Workflow Editor. Ensuring the desired process theme is made active before access will ensure the new process definition will be set to the right theme type.
The Process Workflow Editor provides a canvas with which to craft your desired workflow in diagrammatic fashion. The main area of the editor is where you create the workflow diagram, while the Properties pane on the right-hand side presents properties related to the currently selected diagram element.
When no placed element is selected in the diagram, the Properties pane will reflect the Name and Type (which process theme it belongs to) of the process definition. Give the process a meaningful name, as this will appear in the Workspace's browser interface, as well as the applicable access points of the Altium Designer GUI – for designers to be able to initiate an instance of the process (provided it is activated for use).
The Workflow Diagram
A process workflow diagram is built using various elements, available from the palette at the top of the area.
 A workflow diagram is built using elements from the available palette.
A workflow diagram is built using elements from the available palette.
The following table lists all possible diagram elements:
| Icon |
Type |
Description |
 |
Connection |
This element provides for interconnection between event-point elements in the workflow. Its shape can be modified graphically and while by default its Name is left blank, this can be useful for indicating/describing the various paths emanating from a branch element in a flow. |
 |
Start |
This is the starting point for the workflow. The Name is prefilled by default depending on the theme – Submit Request (Part Requests), Start Activity (Project Activities), Create Project (Project Creations). This can be changed as required. For information on the default fields added to the associated form for this element, see Built-in Fields and Default Fields.
For the Project Activities process theme, this element offers support for a second Type – Start Release. This is used for a workflow in which a released project is to be published to an integrated PLM instance, all as part of the Altium Designer Project Releaser.
For the Project Creations process theme, an additional Default server folder property allows the specification of a base folder path where the new project will be saved. If defined, it becomes the default location for this workflow, and can be overridden by the user in the New Project form's Server Folder field (Advanced tab).
For more information on switching the type for this element, see Changing the Type for a Workflow Element. |
 |
Event |
This element can be used to acquire the result of an action within an integrated PLM instance (providing output of OK or FAIL, along with a message and log). To do so, set the Type for the theme accordingly – PLM Part Completed (Part Requests), PLM Publish Completed (Project Activities), PLM Initialise Completed (Project Creations). By default the Name is prefilled with the Type entry, but can be changed as required.
This element can also be used to send and receive notifications to a 3rd party system using the Enterprise Server EDS (requires access to Enterprise Server SDK). Set the Type to Send or Receive accordingly (you would need both Send and Receive events defined as part of the workflow). Notifications consist of a unique identifier Code and message. Note that the Code must be the same for both Send and Receive events.
For Project Activities, the Type for this element can also be set to Related Tasks Completed. This is for use when comments have been added and assigned as tasks to specific people – associated with the activity for a project itself. It means that the process workflow for the activity cannot be completed until all related tasks – the assigned comments – have been resolved as well.
|
 |
End |
This is the end-point for the workflow, or branch of that workflow. The Name for the element can be set to either Completed, Rejected, or Cancelled. |
 |
Task |
This element represents a task to be undertaken – something that one or more users are required to perform. In a review-based Project Activity workflow, this could be giving feedback as part of a review. In a Part Request workflow, this could be to work on a particular component that has been requested, or perhaps only its symbol, or footprint.
Each task provides, or acquires data from the user, through a dedicated Form – built with all the fields, variables and information required to achieve the task's purpose. For more information, see Building a Form.
Aside from the standard User Task (defined as needed through a form), each process theme supports one or more additional types – Create Part in PLM (Part Requests), Collect Project Data and Publish to PLM (Project Activities), Initialise in PLM (Project Creations). In each case, the Name is set by default to the task's type, but can be changed as required. Additional settings must be defined for each type, and differ between the types accordingly, such as Assignee and Task Ownership. For a PLM-related type task, it is used to acquire the result of the action with the PLM instance (providing output of OK or FAIL, along with a message and (for Project Activities and Project Creations themes) properties).
With the Project Creations process theme, an additional Default server folder property allows the specification of a base folder path where the new project will be saved. If defined, it becomes the default location for this workflow, and can be overridden by the user in the New Project form's Server Folder field (Advanced tab).
For more information on switching the type for this element, see Changing the Type for a Workflow Element.
|
 |
Branch |
This element provides for branching of the workflow, depending on acquired results from a previous point in the flow (e.g. acquisition of user choice, or decision). By default the Name is left blank. |
 |
Comment |
this element allows you to comment your workflow, typically adding a comment at each point in the flow, detailing what should happen at that point. By default the Name is left blank. |
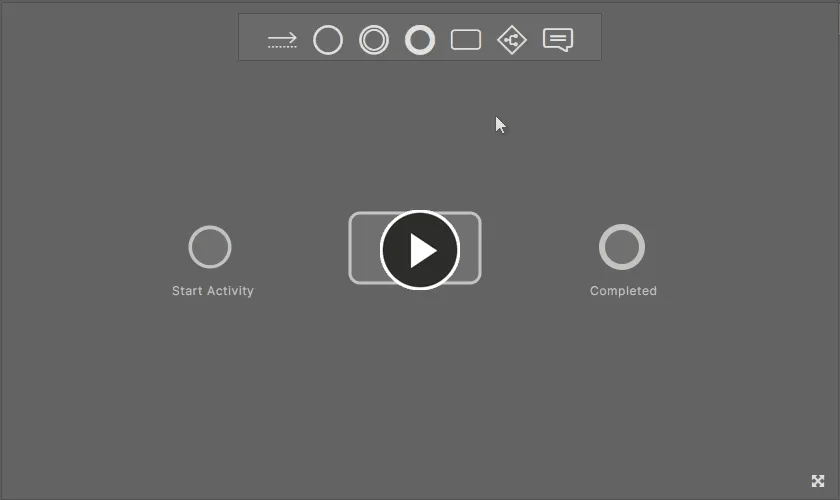
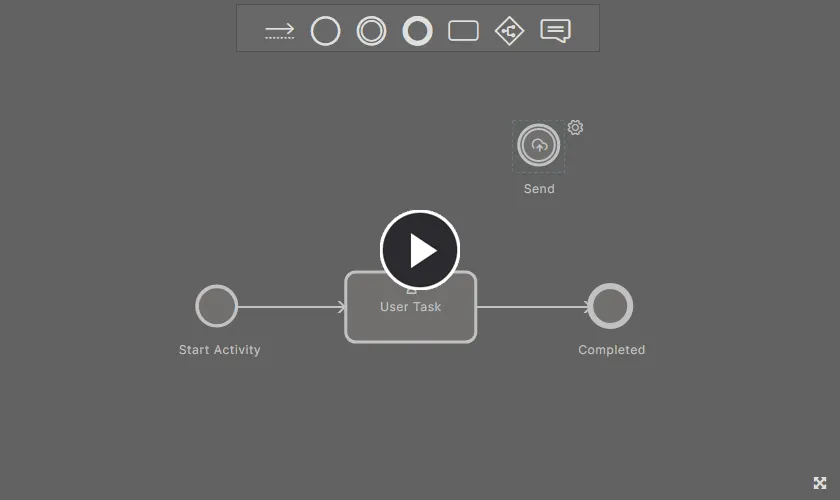
Placing Workflow Elements
To place an element from the palette:
- Click on the element's entry on the palette. An instance of the element will appear, highlighted in blue, floating on the cursor.
- Position the element at the required location on the workflow canvas and click (or right-click) to effect placement. As you move the element around the canvas, alignment guides will appear in relation to the horizontal and vertical centers of existing placed elements.
- To cancel placement, press Esc.

Example placement of elements onto the workflow canvas (Start, End and a User Task). Notice the dynamic alignment guides that provide help when placing.
Connecting Workflow Elements
To connect two workflow elements:
- Click on the
 entry on the palette.
entry on the palette.
- Position the cursor over the first (source) element to be connected and click.
- Move the cursor to see a connection line begin to extend from the element. Position the cursor over the second (target) element to be connected and click.
Connection between elements should flow from left-to-right, since this is the logical flow. You will be prevented from selecting a target element to which connection is deemed invalid (e.g. trying to connect an
End element to a
Start element). In such a case the target element will appear with a red fill, and the end of the connection line will remain with a 'prohibited' icon (

).
- Continue placing further connections, or right-click, or press Esc to exit.

Example connection of elements in a workflow.
Moving Workflow Elements
To move an element, click and drag it to the desired new location. If the element is connected to one or more other elements through connections, those connections will be kept, and the connection line path(s) modified accordingly. Use the dynamic alignment guides that appear to help with positioning.
To move multiple elements, first select them – either by Ctrl+clicking on each required element, or by clicking and dragging a selection box around those elements.

Example movement of one, then multiple placed elements. Note that connections, unless part of the selection, will be modified to keep elements connected accordingly.
Modifying a Connection
When you hover the cursor over a connection, various editing controls, or 'handles' become available. These allow the following modifications to a connection to be made graphically:
- Click and drag the
 handle to move the connection in the vertical plane only.
handle to move the connection in the vertical plane only.
- Click and drag the
 handle to move the connection in the horizontal plane only.
handle to move the connection in the horizontal plane only.
- Move the cursor along the connection, the
 handle will follow the cursor. Click and drag this handle to create a new vertex point for the connection.
handle will follow the cursor. Click and drag this handle to create a new vertex point for the connection.
- Click and drag the
 handle to move the starting point for the connection. You must drag this point onto another existing element.
handle to move the starting point for the connection. You must drag this point onto another existing element.
- Click and drag the
 handle to move the end point for the connection. You must drag this point onto another existing element.
handle to move the end point for the connection. You must drag this point onto another existing element.
An invalid drop point when moving the start or end point of a connection is highlighted by the element having a red fill (and the appearance of the

icon at the end of the connection). This could happen, for example, if you attempt to move the start point for the connection to the same element to which that connection's end point is already attached. In this case, move the end point first, then the start point.
In addition, a connection will automatically have its path modified to keep connected to an element that is being moved, and to which it is currently connected.

Example modification of existing connections, using the various editing handles that appear when hovering over a connection.
Modifying Element Properties
As mentioned earlier, the right-hand side of the Process Workflow Editor provides a Properties pane, presenting the properties for the currently selected workflow element. For some elements, such as Connection, Branch, End and Comment, their only editable property is their Name. For others, such as Start and Task, you have settings that can be defined, as well as an associated Form that can be crafted as required. Remember also that properties for a workflow element can change depending on the process theme under which the process is being defined (and the type chosen for an element, where multiple types are supported for that element).
 Properties pane presenting default properties for the Start workflow element (when defining a process within the Project Activities theme, and setting the element's Type to Start Activity). Hover over the image to show the default properties when the Task element (configured as a User Task) is selected.
Properties pane presenting default properties for the Start workflow element (when defining a process within the Project Activities theme, and setting the element's Type to Start Activity). Hover over the image to show the default properties when the Task element (configured as a User Task) is selected.
Make changes to properties of a selected workflow element as required through the Properties pane. For an element that can have a Form defined, you will need to either create the form (click the  button in the Form section of the pane) or edit it (click the
button in the Form section of the pane) or edit it (click the  entry in the Form section of the pane). For more information, see Building a Form.
entry in the Form section of the pane). For more information, see Building a Form.
Remember, if no workflow element is currently selected, the
Properties pane presents properties for the parent process definition itself. Also, with no workflow elements selected, you have the ability to configure parametric data visible to the standard user on the
Data tab for a process workflow. For more details, see
Configuring Data Visibility for a Standard User.
A Comment can also be modified graphically, with respect to its sizing, by selecting it, then clicking and dragging its editing handles.
Changing the Type for a Workflow Element
The following process themes have workflow elements that support multiple types:
- Part Requests theme:
- Task – supporting the types:
User Task, Change State, Create Part in PLM.
- Event – supporting the types:
Send, Receive, Notify User, PLM Part Completed.
- Project Activities theme:
- Start – supporting the types:
Start Activity, Start Release.
- Task – supporting the types:
User Task, Change State, Collect Project Data, Publish to PLM.
- Event – supporting the types:
Send, Receive, Notify User, PLM Publish Completed, Related Tasks Completed.
- Project Creations theme:
- Task – supporting the types:
User Task, Create Project, Change State, Initialise in PLM.
- Event – supporting the types:
Send, Receive, Notify User, PLM Initialise Completed.
After placing an element onto the workflow diagram canvas, you can change between its available types using the menu associated with the  button, which appears inside of/next to the element once it is selected.
button, which appears inside of/next to the element once it is selected.
 Cycling through the types supported for Start, Task and Event elements, when defining the workflow for a process that is part of the Project Activities process theme.
Cycling through the types supported for Start, Task and Event elements, when defining the workflow for a process that is part of the Project Activities process theme.
You can of course also change type using the drop-down associated to the Type field, in the Properties pane, when the element is selected.
Task Assignment
How a task within the workflow gets assigned, depends on the settings defined for Assignee, Except, and Task ownership:
- Assignee – could be a single user for your Workspace, multiple users, or a specific role (grouping of users). Variables can be used here too, for example $Initiator (the person who started the process instance), or $Review Coordinator (the user chosen to be the Review Coordinator in a previous task).
Variables are not entered textually, but rather searched for, and then chosen, from the dynamic list of possible entries. To add the $Initiator variable for example, start typing In in a field, and then select the entry from the list.
- Except – who is not allowed to work on the task, even if they are part of the assignee scope. For example the requestor of a part should not approve their own part request! Another example might be using the $Rework executed by variable in the Except field for the Verify rework task of a Milestone Review process, to prevent the user who performed the preceding task (Rework) from being able to verify their own work.
- Task ownership – determines who can act on a task, in relation to the user(s) specified in the Assignee field. The following options are available:
- One of assigned users – if there is only a single user in the Assignee field, the initial task of working on the request is assigned directly to that user. If there are multiple assignees, all users see the task in their tasklist, and one of those users assigns the task to them self.
- All assigned users – all assignees receive the task.
The image below shows the assignment settings for a Part Request process definition. The Assignee is defined to be the admins for the Workspace (members of the Administrators role). Task ownership is set to One of assigned users, meaning that one of those administrative users must take on the request.

Which user initially receives the task of working on a new part request, depends on how the settings for Assignee, Except, and Task ownership have been defined, for the initial user task – in the underlying workflow for the applicable process definition. The image above shows the settings for the default New Part Request process definition.
If you wanted to prevent the original submitter of the part request being able to work on the request, you would enter the variable $Initiator into the Except field.
Configuring Data Visibility for a Standard User
You have the ability to configure parametric data visible to the standard user on the Data tab for a process workflow – when viewing the progress of an active instance of that process. When editing the workflow for a process, and with no element selected, the data that can be presented on the Data tab is listed in the Properties pane. Click the  control to access its related form (<ProcessName> Data).
control to access its related form (<ProcessName> Data).

From this form, you have the ability to determine whether or not a parameter is made visible on the Data tab. By default, a parameter is visible ( ). Click this control to make it non-visible (
). Click this control to make it non-visible ( ). In addition, you can control the order in which data is presented. As you hover over a parameter entry, the
). In addition, you can control the order in which data is presented. As you hover over a parameter entry, the  control appears to its left. Click and hold this, then drag the parameter to a new position.
control appears to its left. Click and hold this, then drag the parameter to a new position.
This feature only affects what a standard (non-administrative) user can see. If you are signed in to the Workspace as an administrator, then you will see all data, regardless of setting.
The following image shows the relationship between the form and what an administrative and standard (non-administrative) user sees on the Data tab for the process. In this example, Description and Datasheets parameters are hidden from the standard user.

Deleting a Workflow Element
To delete a workflow element, select it, then use the Delete keyboard shortcut. To delete multiple elements, click and drag a selection box around them, or use Ctrl+click to individually build selection, then use the Delete shortcut.
Building a Form
Two workflow elements – Start and Task – involve asking a user to do something. This could be a request for initialization information (project name and type, initial data set for review, requested part number, manufacturer and datasheets) or some other task along the flow that requires additional user input in some way (review decision, additional data, comments, finished part for a request, and so on). These two elements can both be thought of as being task-oriented.
To present the necessary fields and variables to facilitate such user interaction, a Form is created. In some cases, a Form already exists with built-in fields that cannot be removed, while in others, a Form is available, and has default fields, but these can be modified to suit. And in other cases still, a Form does not exist, and you therefore have relatively free range to craft a Form as simple or as complex as required for your company's needs.
The following list shows all variants of these two tasks that use/require a Form:
- Start (Part Requests theme) – existing Form with default fields. These can be edited or removed, and default values defined where applicable. Additional fields can be added as required.
- Start of type Start Activity (Project Activities theme) – existing Form with built-in field. This cannot be removed. Additional fields can be added as required.
- Start (Project Creations theme) – existing Form with built-in fields. These cannot be removed. Default values can be defined where applicable. Additional fields can be added as required.
- Task of type User Task (all process themes) – no existing Form. Create as needed.
- Task of type Collect Project Data (Project Activities theme only) – existing Form with built-in field. This cannot be removed. Additional fields can be added as required.
- Task of type
Create Project (Project Creations theme) – existing Form with built-in fields. These cannot be removed. Default values can be defined where applicable. Additional fields can be added as required.
The User Form Editor
A Form is crafted using the User Form Editor. For an element that can have a Form defined, you will need to either create the form if it does not yet exist (select the element in the workflow and click the  button in the Form section of the Properties pane) or edit it if it does (select the element in the workflow and click the
button in the Form section of the Properties pane) or edit it if it does (select the element in the workflow and click the  entry in the Form section of the Properties pane).
entry in the Form section of the Properties pane).
A Form is built by adding fields – representing named variables – of required types, and by setting flags (where applicable) of how those fields are to be used – essentially crafting an interface with which to pass information to, and solicit information from, the targeted user(s) who will perform the task.
When the form is saved – click the  button at the bottom of the Form – a summary of all fields define thereon, along with their variable types, is presented back on the Properties pane for the selected workflow element.
button at the bottom of the Form – a summary of all fields define thereon, along with their variable types, is presented back on the Properties pane for the selected workflow element.
 Example of the User Form Editor populated with the Form for the Provide review feedback User Task (part of the Milestone Review process definition, within the Project Activities theme). Notice that the Properties pane provides a convenient summary listing of all fields defined on the Form, along with their types.
Example of the User Form Editor populated with the Form for the Provide review feedback User Task (part of the Milestone Review process definition, within the Project Activities theme). Notice that the Properties pane provides a convenient summary listing of all fields defined on the Form, along with their types.
The following sections take a look at the mechanics of the User Form Editor, including its support for variables and fields, associated flags for each field/variable, working within a Form, and built-in/default fields and variables.
Variables and Fields
Things to be aware of in respect to variables and fields:
- A Variable is a named data element, tracked as part of the workflow for a process.
- A Field is the representation of a variable, in the context of a particular user Form within the workflow for a process.
- There is no dedicated functionality to manage variables for a process:
- A user-defined variable is added to the process when the administrator adds this for the first time to a Form within the workflow for that process.
- A user-defined variable is removed from the process when it is removed from all of the Forms used within the workflow of that process.
- The majority of variables will be defined by the administrator when crafting Forms within the workflow for a process definition. There are some predefined variables, built-in to a process definition for particular workflow elements. These can be used elsewhere on other user-defined Forms, but remain defined for the process, even if removed from all Forms within a workflow.
- There is only one variable definition in the process, meaning that wherever this variable is edited (any Form) changes are automatically reflected on all other Forms used within that workflow, and on which the variable is used.
- Variable names are case insensitive (i.e. you cannot have two variables that differ only by case).
Supported Variable Types
The following table lists the variable types supported for use in a Form.
Built-in Fields
There are some fields that are 'built-in' for specific task types. These fields cannot be removed from the Form they originate from, cannot be renamed, and their type cannot be changed. A default value can be defined, where applicable. They can be used on other User Forms, with the following restrictions:
- Flags are not displayed – fields are Read-only, and are not required.
- The value (where applicable) cannot be changed, but a default value (where applicable) can be.
The following is a list of task types, with built-in fields. In each case, the variable/data type is shown in brackets after the field's name.
- Start element of type Start Activity (Project Activities theme):
- Project (Managed Project) – Editable and Required flags active (cannot be changed).
- Task element of type Collect Project Data (Project Activities theme):
- Data (Data Set) – Editable flag active, Required and Reset value flags inactive (but these can be changed if required).
- Task element of type Publish to PLM (Project Activities theme):
- Publish to PLM Template (PLM Publish Template).
- Start element (Project Creations theme):
- Project Name (Single Line Text) – Editable and Required flags active (cannot be changed). Default value not set (editable).
- Description (Single Line Text) – Editable flag active (cannot be changed), Required flag inactive (but this can be changed if required). Default value not set (editable).
- PCB Project Type (Dropdown) – Editable and Required flags active (cannot be changed). Value (drop-down options) fixed to PCB Project and Multiboard. Default value set to None; can be changed to either PCB Project or Multiboard.
- Project Template (Project Template) – Editable flag active (cannot be changed), Required flag inactive (but this can be changed if required).
- Task element of type Initialise in PLM (Project Creations theme):
- Initialise in PLM Template (PLM Publish Template).
Task element of type Create Project (Project Creations Theme)
- Project Name (Single Line Text) – Editable and Required flags active (cannot be changed). Default value not set (editable). Reset Value flag inactive (can be changed).
- Description (Single Line Text) – Editable flag active (cannot be changed), Required flag inactive (but this can be changed if required). Default value not set (editable). Reset Value flag inactive (can be changed).
- PCB Project Type (Dropdown) – Editable and Required flags active (cannot be changed). Value (drop-down options) fixed to PCB Project and Multiboard. Default value set to None; can be changed to either PCB Project or Multiboard. Reset Value flag inactive (can be changed).
- Project Template (Project Template) – Editable flag active (cannot be changed), Required flag inactive (but this can be changed if required). Reset Value flag inactive (can be changed).
Default Fields
There are some fields that are added by default to task-based workflow elements. These behave just like any other user-defined field, and so can be modified and/or removed as necessary. They simply provide a starting point for the Form in which they have been added.
For example, the following task type has default fields. For each field, the variable/data type is shown in brackets after the field's name.
- Start element (Part Requests theme):
- Part number (Single Line Text) – Editable flag active (cannot be changed), Required flag active (but this can be changed if required). Default value not set (editable).
- Manufacturer (Single Line Text) – Editable flag active (cannot be changed), Required flag active (but this can be changed if required). Default value not set (editable).
- Description (Single Line Text) – Editable flag active (cannot be changed), Required flag inactive (but this can be changed if required). Default value not set (editable).
- Datasheets (File Upload) – Editable flag active (cannot be changed), Required flag inactive (but this can be changed if required).
Built-in Variables
These are variables that are built-in to a process or task. They can be used on other User Forms, with the following restrictions:
- No flags are displayed – they are by default Read-only and not required.
- Their type cannot be changed.
- They cannot be renamed.
- Even when removed from all Forms in a workflow, they are not removed from the process definition (as per a standard user-defined field/variable).
Certain built-in variables – such as Initiator, and <TaskName> executed by – can be used in other User Forms, for example included as information, but can also be used in conditional fields, that are part of task settings, and not within a Form itself. The image below shows the built-in variable Prepare review data executed by that will be generated as output when the task Prepare review data is completed. The person allowed to work on the task is defined to be the same person who started the process, through use of the $Initiator entry in the Assignee field.
 Example built-in variables – the Initiator variable used to define the assignee for the task, while the Prepare review data executed by variable will be generated by the task upon completion.
Example built-in variables – the Initiator variable used to define the assignee for the task, while the Prepare review data executed by variable will be generated by the task upon completion.
Another example might be the use of such a variable to prevent a user being assigned a task. In the image below, the $Rework executed by variable is used in the Except field for the Verify rework task of a Milestone Review process, to prevent the user who performed the preceding task (Rework) from being able to verify their own work.
 Example of using a built-in variable to prevent a user verifying their own work!
Example of using a built-in variable to prevent a user verifying their own work!
The following is a list of built-in variables, by process theme. For each variable, its type is provided in brackets after its name.
Part Requests
- Initiator (Single Line Text) – primarily associated to the Start element. Value is the name of the user who started this particular instance of the activated process definition.
- <TaskName> executed by (Single Line Text) – primarily associated to the Task element (of type User Task). Value is the name of the user who performed the task.
- Create Part in PLM Status (Dropdown) – primarily associated to the Task element (of type Create Part in PLM). The result of the PLM part creation process. Value can be OK or FAIL.
- Create Part in PLM Message (Single Line Text) – primarily associated to the Task element (of type Create Part in PLM). The result of the PLM part creation process. Value is a single line text message.
-
Change State Status (Dropdown) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value can be OK or FAIL.
-
Change State Success (Item/Revision) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value is a list of item revisions with successfully changed lifecycle states.
-
Change State Failure (Item/Revision) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value is a list of item revisions where the lifecycle state could not be changed.
- Receive <Code> Status (Single Line Text) – primarily associated to the Event element (of type Receive). Value is the status provided by the 3rd party system's notification receiver (e.g. OK).
- Receive <Code> Message (Multi Line Text) – primarily associated to the Event element (of type Receive). Value is the message provided by the 3rd party system's notification receiver (e.g. an error message).
- PLM Part Completed Status (Dropdown) – primarily associated to the Event element (of type PLM Part Completed). The result of the PLM part creation process, sent back from the PLM instance. Value can be OK or FAIL.
- PLM Part Completed Message (Multi Line Text) – primarily associated to the Event element (of type PLM Part Completed). The result of the PLM part creation process, sent back from the PLM instance. Value is a multi-line text message.
- PLM Part Completed Log (File Upload) – primarily associated to the Event element (of type PLM Part Completed). The result of the PLM part creation process, sent back from the PLM instance. Value is a link to a log file.
Project Activities
- Initiator (Single Line Text) – primarily associated to the Start element. Value is the name of the user who started this particular instance of the activated process definition.
- Start Release Data (Data Set) – primarily associated to the Start element (of type Start Release). Value is a list of revisions generated by the Project Releaser.
- <TaskName> executed by (Single Line Text) – primarily associated to the Task element (of type User Task or Collect Project Data). Value is the name of the user who performed the task.
- Publish to PLM Status (Dropdown) – primarily associated to the Task element (of type Publish to PLM). The result of the PLM publish initialization process. Value can be OK or FAIL.
- Publish to PLM Message (Single Line Text) – primarily associated to the Task element (of type Publish to PLM). The result of the PLM publish initialization process. Value is a single line text message.
- Publish to PLM Properties (Properties) – primarily associated to the Task element (of type Publish to PLM). The result of the PLM publish initialization process. Value is a table of properties key-value pairs.
-
Change State Status (Dropdown) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value can be OK or FAIL.
-
Change State Success (Item/Revision) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value is a list of item revisions with successfully changed lifecycle states.
-
Change State Failure (Item/Revision) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value is a list of item revisions where the lifecycle state could not be changed.
- Receive <Code> Status (Single Line Text) – primarily associated to the Event element (of type Receive). Value is the status provided by the 3rd party system's notification receiver (e.g. OK).
- Receive <Code> Message (Multi Line Text) – primarily associated to the Event element (of type Receive). Value is the message provided by the 3rd party system's notification receiver (e.g. an error message).
- PLM Publish Completed Status (Dropdown) – primarily associated to the Event element (of type PLM Publish Completed). The result of the PLM publish process, sent back from the PLM instance. Value can be OK or FAIL.
- PLM Publish Completed Message (Multi Line Text) – primarily associated to the Event element (of type PLM Publish Completed). The result of the PLM publish process, sent back from the PLM instance. Value is a multi-line text message.
- PLM Publish Completed Log (File Upload) – primarily associated to the Event element (of type PLM Publish Completed). The result of the PLM publish process, sent back from the PLM instance. Value is a link to a log file.
Project Creations
- Initiator (Single Line Text) – primarily associated to the Start element. Value is the name of the user who started this particular instance of the activated process definition.
- <TaskName> executed by (Single Line Text) – primarily associated to the Task element (of type User Task). Value is the name of the user who performed the task.
-
Create Project executed by (Single Line Text) – primarily associated to the Task element (of type Create Project). Value is the name of the user who performed the Create Project task.
-
Create Project Status (Dropdown) – primarily associated to the Task element (of type Create Project). The result of the Create Project process. Value can be OK or FAIL.
- Initialise in PLM Status (Dropdown) – primarily associated to the Task element (of type Initialise in PLM). The result of the PLM project initialization process. Value can be OK or FAIL.
- Initialise in PLM Message (Single Line Text) – primarily associated to the Task element (of type Initialise in PLM). The result of the PLM project initialization process. Value is a single line text message.
- Initialise in PLM Properties (Properties) – primarily associated to the Task element (of type Initialise in PLM). The result of the PLM project initialization process. Value is a table of properties key-value pairs.
-
Change State Status (Dropdown) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value can be OK or FAIL.
-
Change State Success (Item/Revision) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value is a list of item revisions with successfully changed lifecycle states.
-
Change State Failure (Item/Revision) – primarily associated to the Task element (of type Change State). The result of the Change Lifecycle State process. Value is a list of item revisions where the lifecycle state could not be changed.
- Receive <Code> Status (Single Line Text) – primarily associated to the Event element (of type Receive). Value is the status provided by the 3rd party system's notification receiver (e.g. OK).
- Receive <Code> Message (Multi Line Text) – primarily associated to the Event element (of type Receive). Value is the message provided by the 3rd party system's notification receiver (e.g. an error message).
- PLM Initialise Completed Status (Dropdown) – primarily associated to the Event element (of type PLM Initialise Completed). The result of the PLM project initialization process, sent back from the PLM instance. Value can be OK or FAIL.
- PLM Initialise Completed Message (Multi Line Text) – primarily associated to the Event element (of type PLM Initialise Completed). The result of the PLM project initialization process, sent back from the PLM instance. Value is a multi-line text message.
- PLM Initialise Completed Message (File Upload) – primarily associated to the Event element (of type PLM Initialise Completed). The result of the PLM project initialization process, sent back from the PLM instance. Value is a link to a log file.
Flags
Depending on the variable type for a field defined on a Form, it can have up to three flags:
 Editable – enable this flag to make the field editable, such as being able to enter the name of a project, enter a date, add data, and so on.
Editable – enable this flag to make the field editable, such as being able to enter the name of a project, enter a date, add data, and so on. Required – enable this flag to make the field a required field, meaning that the user has to choose an option, or enter data, to be able to submit the task.
Required – enable this flag to make the field a required field, meaning that the user has to choose an option, or enter data, to be able to submit the task. Reset value – enable this flag to have the field's value reset upon entry to the form. If a default value is applicable, and has been set, then this will be loaded, otherwise the field will be empty (or show Choose option if a drop-down field).
Reset value – enable this flag to have the field's value reset upon entry to the form. If a default value is applicable, and has been set, then this will be loaded, otherwise the field will be empty (or show Choose option if a drop-down field).
This can be very useful in a workflow that features a 'loop'. An example of this might be in a part request process workflow, where a user validates a request and sets the Next step field to Needs more info. The submitter adds the info and it comes back (the loop here) to be validated. If the Next step field has its Reset value flag enabled, then the field will be reset, and no longer be pre-filled with Needs more info. The validator therefore needs to consciously select the value for the field.
Refer back to the table of
Supported Variable Types to see the applicability of these three flags for each of the variable types.
 Examples of defined fields on a Form, along with their flags.
Examples of defined fields on a Form, along with their flags.
In terms of display, a flag can appear as follows:
 Blue – the flag can be changed, and is currently active.
Blue – the flag can be changed, and is currently active. Grey – the flag can be changed, and is currently inactive.
Grey – the flag can be changed, and is currently inactive. Dimmed Blue – the flag is active and cannot be changed.
Dimmed Blue – the flag is active and cannot be changed.- Not Displayed – the flag is not applicable.
Where a flag can be changed, click on it to toggle its active state.
A field cannot be made to be Required, unless it is first made Editable.
Advanced Options
If a variable type supports additional options, there will be an associated Advanced options control – click this to expand and see them.
 Examples of Advanced options for various defined fields on a Form.
Examples of Advanced options for various defined fields on a Form.
The following options can be found here, depending on the variable type:
- Keep value provided by each user separately – allows you to use the field to 'pool' the values supplied in forms submitted by multiple users involved in a task, for example reviewing of a design.
- Dropdown options – for a variable of type Dropdown, define here the entries that can appear for user selection on the fields' associated drop-down menu.
- Default value – provide a default value to be presented 'pre-filled' as the fields' value when the user accesses the form associated to the task. If the field is of type Dropdown, the default value can be set to one of the defined Dropdown options, or set to None.
- Value – typically for a variable of type Label, use this field to define the label text, presented to the user on the form associated to the task they are working on, and descriptive of what they need to do.
Adding a Field
To add a new field to a Form, click the Add control at the bottom-right of the form. The new field is added to the bottom of the Form, with the Name drop-down expanded ready to either choose an existing variable already defined elsewhere within the process definition, or to create a new one.
 Example addition of a new field to a Form. You can either choose to reference an existing variable defined for the parent process definition, or enter a new name, and in doing so create a new variable for that definition (once the Form is saved).
Example addition of a new field to a Form. You can either choose to reference an existing variable defined for the parent process definition, or enter a new name, and in doing so create a new variable for that definition (once the Form is saved).
Variables that are already used on the current Form are not included on the drop-down menu, as there can only be one instance of a variable on a user Form. The list of variables is filtered as you type, allowing you to quickly get to an existing variable if needed.
If an existing variable is chosen:
- It is added to the Form as another reference to the variable.
- The Name field is changed to a standard text field, allowing the name to be edited, but not for another variable to be chosen.
- Flags are set up in accordance with how the original variable has been defined.
If a new variable name is entered:
- The Name field becomes a standard text field.
- The variable Type can be chosen (default is Single Line Text).
- Flags are set up to a default state accordingly – Editable (active), Required (inactive), Reset value (inactive).
- The new variable is added to the process definition when the Form is saved.
To rename a field, click within the
Name field and modify as required. If the field cannot be renamed, the
Name will be greyed out, and the

icon will appear if you hover over the field.
Removing a Field
To remove a user-defined field, click the  control at its far right. The removal is instant, without any confirmation.
control at its far right. The removal is instant, without any confirmation.
The user-defined field is removed from the current Form only. If the field/variable is used on another Form in the workflow, it will remain defined for the process definition. Only when it is removed from all Forms, will it be removed from the defined variables list for that process definition.
Reordering Fields
Any field can be moved to any position on the Form, by clicking and dragging the  control, that appears at the left-hand side when hovering over a field. This enables you to add fields quickly to the Form, and then craft its appearance (order of those fields) thereafter.
control, that appears at the left-hand side when hovering over a field. This enables you to add fields quickly to the Form, and then craft its appearance (order of those fields) thereafter.
Save & Deploy
Once a process has been defined as required, click the  button (at the top-right of the editor) to have it added to the list of available processes for that process theme. The new process definition will be activated ready for use.
button (at the top-right of the editor) to have it added to the list of available processes for that process theme. The new process definition will be activated ready for use.
The Editor will flag any issues with your workflow diagram that are preventing it from being saved and deployed – for example a diagram must have a Start event, and at least one End event defined. Also, a User Task must have at least one Form field and an Assignee.
